
views
Selecting the Image

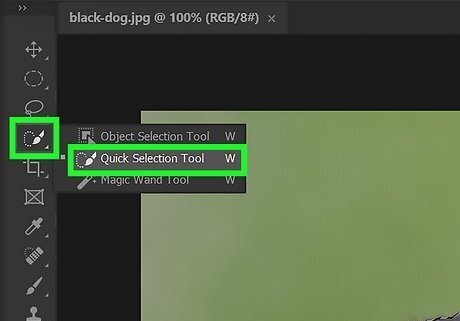
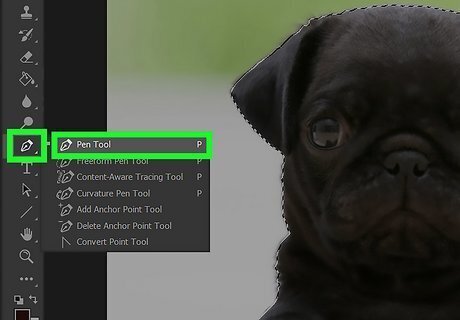
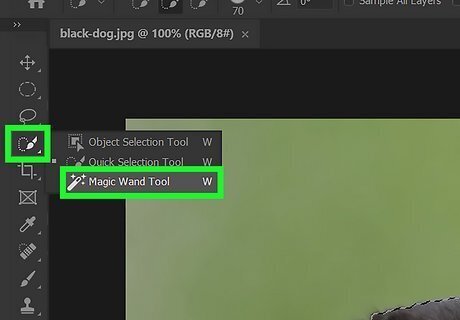
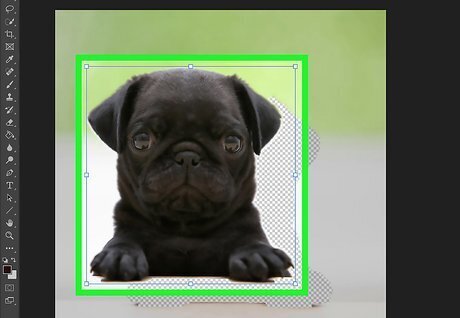
Create a "Selection," the moving dotted line, around your image to remove it from the background. Photoshop selections are your bread and butter. Anything within the moving dotted line can be edited, cut, or separated. If you're comfortable selecting the image you want to separate, you can move on to the section of separating the image. You have a variety of different selection tools available, each with pros and cons. The most commonly used tools include: Shaped Selections: The icon looks like a dotted box. Click and hold the icon for more shapes, which allow you to cover any basic item. The Lasso Tools: You have a lot of options here, each of which requires you click the mouse, then trace out the object with your mouse. Clicking again creates an anchor point, then complete the shape to end the selection. Quick Selection: The icon looks like a paintbrush with a circular dotted line around the brush. This shape automatically creates selections following the edges of shapes in the image. Magic Wand: Hidden behind Quick Selection, or vice versa, click and hold on the "Quick Selection" button to find it. The Wand selects all pixels in a similar color range to the place you just clicked. Pen Tool: Icon looks like a regular fountain pen. This is the most powerful tool you've got, but also the most time consuming to use. The pen tool creates "paths" with anchor points that can b be adjusted on the fly, giving you more control than basic selections.

Use the Quick Selection Tool for images with well-defined edges. Quick selection finds well-differentiated lines, like places where the color changes quickly and dramatically, to make your selection easily. To use it, simply click each section you want to add to the selection. To remove an area from your selection, hold the Alt or ⌥ Opt keys and click.

Use the Pen Tool to draw complex, precise borders around the object you're separating. Make sure you have the "Paths" option selected from the menu in the top left of the screen selected, then click around the object to surround it. Use Ctrl+Click to manipulate the points if you mess one up, and drag the points "arms" around to change the curve. To insert a new point, just click on the line. When you've finished, right-click the line, and click Make Selection. This turns your line into a selection. Use the "Free Form Pen," found by clicking and holding the pen icon, to work with curved lines.

Use the Magic Wand to separate simple, mostly one-color objects. The Wand will find similar pixels and select them, letting your quickly grab large, similar areas on the image. You can, like the other tools, use Ctrl/Cmd to add to your selection and Alt/Opt to remove areas of your selection. Change the tolerance to make the Wand more or less precise. A high number (75-100) selects more diverse pixels while a number under ten is much more specific in selections.
Separating the Image

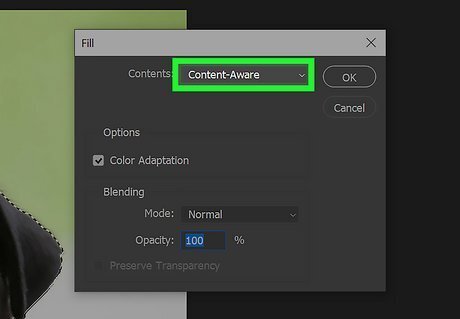
Use the "Content Aware Fill" to remove the image and automatically fill in a realistic background. This powerful tool takes your selection, finds the pixels surrounding it, then duplicates them to make a seamless cut. To use it: Use "Select" → "Expand" to expand the selection by 5-10 pixels to every side. Click "Edit" → "Fill" to open the Fill Window. Select "Content Aware" from the drop-down menu at the top of the window. Hit "Okay" to fill your item in. Re-use the feature to get new effects, changing the opacity as necessary. Every time you use Content Aware Fills, the computer selects pixels randomly -- so keep trying until it looks good.

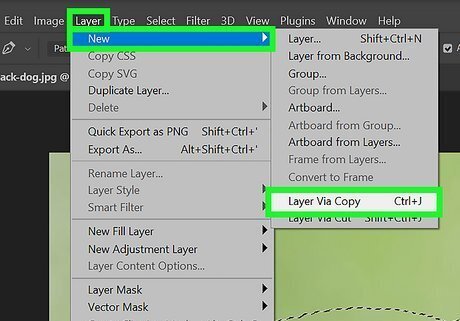
Right-click on your selected area to remove it from the image. Selecting the image is the hard part. Once you have your dotted line around the image, simply right-click and choose how to isolate the image. You can: Layer Via Copy: Duplicates the selection, then creates a copy of it right on top of the original. The background image is not affected at all. Layer Via Cut: Removes the image from the background, turning the selection into a new, unique layer. The background image will have a hole in it.

Use layer masks for less destructive separation. A layer mask lets you adjust the background layer, even remove it, without actually destroying the information in the background. Simply put, it lets you toggle the background on and off with the click of a button, separating your image whenever you want. To make one: Select the area you want to remove. In the layers menu, click "Add a Mask." It is at the very bottom and looks like a rectangle with a circle in it. Click on the black and white thumbnail that appears. You can now use the Paintbrush or Pencil to revise the selection by drawing over the layer mask-- anything black is "erased." Draw over the mask in white to make the image "reappear."

Separate layers by clicking and dragging them into a new Photoshop window. If you want to make a new composition through a layer, all you have to do is click and drag. If the layer is already separated, you can just click and drag it off the background. You can bring it into Illustrator or pull it into its own Photoshop layer. You can also delete the rest of the layers, then use "Save As."

Use the stamp tool to try and fill in the background where the object was. If you want to remove an image from the background, but you don't want a giant hole where the image used to be, you'll have to find a way to replace the space where the image was. This can be easier said than done, depending on the background. If you've got a basic, simple background like grass or the ocean, the stamp tool will copy some section of the image and use it to paint over the hole.


















Comments
0 comment