
views
- Create your free website at https://sites.google.com.
- You can start with a blank page or choose a responsive layout template from Google Sites.
- As you edit your website, your changes are saved automatically. However, your changes won't go live until you click Publish.
Creating a Website

Go to https://sites.google.com in your web browser. If you're signed in to your Google account, you'll be taken to Google Sites. If not, you'll be prompted to sign in now. If you don't have a Google account, you can create one easily.

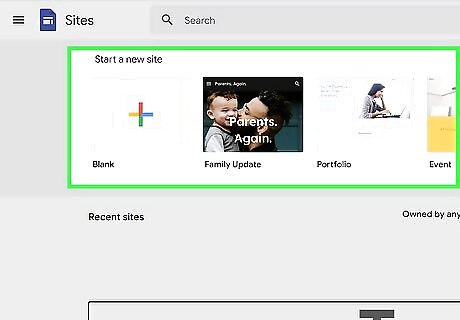
Select a template or start from scratch. In the "Start a new site" section at the top of the page, you'll see the option to create a Blank site, as well as several templates. You can click Template gallery to view additional templates. Once you find a template you like, click to select it. This creates the structure for your new website and opens it for editing. You'll be able to modify any template by moving elements around, adding or removing images, changing colors, and replacing sample text with your own.

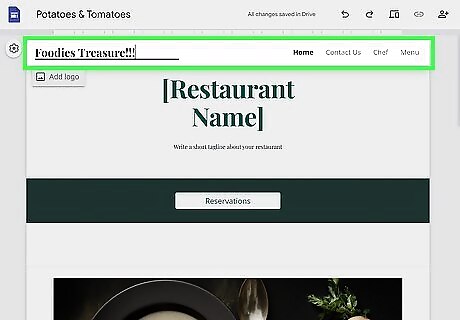
Name your website. At the top-left corner above the editor, you'll see the name of the template you selected (or "Untitled site" if you selected the Blank template). Click the name, then type a new name for your site. The name you enter is how your website will appear when you sign in to Google Sites. Nobody will be able to see this name except you. As you make changes to your website, they'll be saved automatically. Even if you were to close your web browser right now, you'll be able to access your site again by signing back in to Google Sites and clicking the name of your website. However, your changes won't be visible to people on the internet until you publish the website.

Create a website title. Once your theme opens in the editor, you can create a title for your website. The title appears both at the top of your website (in the header) and in the title bar of peoples' web browsers. If you chose the blank template, click Enter site name at the top-left, type a title, then press Enter or Return. Some templates already have sample titles. If yours does, double-click the current title, then replace it with your own. If you chose a single-page template, you won't see a title. You can only set a title if your website has 2 or more pages. But don't worry—you can add pages easily. Google, Bing, and other search engines will also display your title in search results.

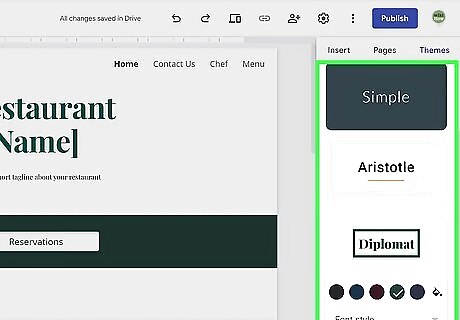
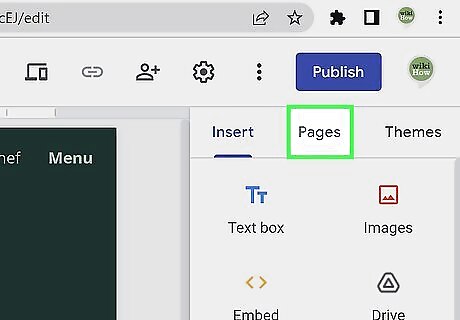
Select a theme. Themes change the color scheme and fonts on your website. Click the Themes tab at the top-right corner of the editing space, then select one of the built-in themes. You can customize each theme by selecting a font style and color. To select a custom color, click the paint bucket icon next to the sample colors, then select a color from the palette. If you want to import a theme from a different Google site you've created, import it by selecting Import theme.

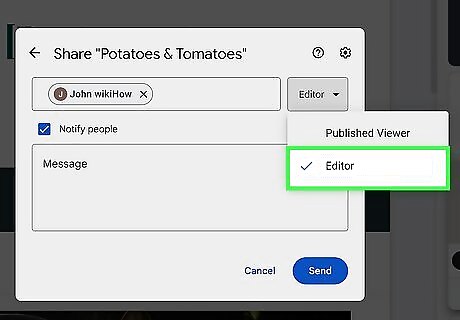
Share editing duties with someone else (optional). If you want to collaborate on your Google Site with another Google user, you can share the site. Click the icon of a person with a plus sign at the top of the editor, then add the name or email address of your co-creator. Make the person an Editor if you want them to be able to edit and add content, or a Published Viewer if you only want to let them view drafts. Click Send to send them an invitation.

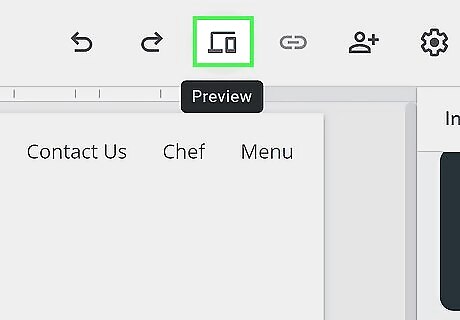
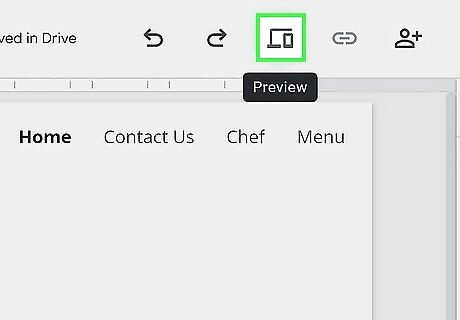
Click the Preview icon to see how your site will look. This icon looks like a laptop with an overlapping cell phone, and you'll see it at the top of the page. Whenever you make a significant change (e.g., changing colors or adding a text box), you can preview your changes before publishing your website. When previewing a site, you can click different screen sizes at the bottom of the page to see how the page will look on a phone, tablet, or computer screen. Click the X to exit the preview and return to the editor.
Adding Pages and Navigation

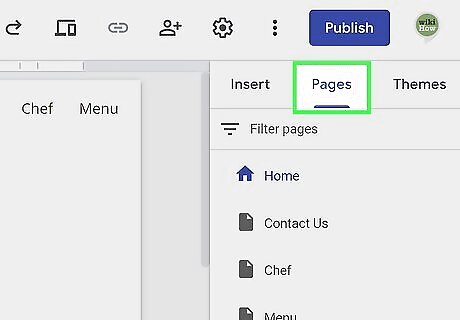
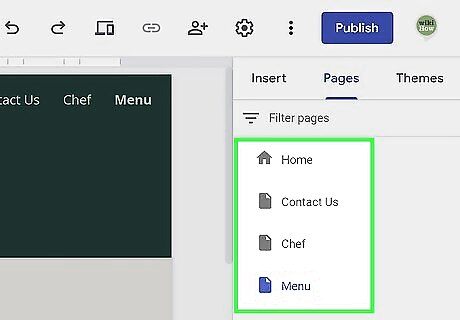
Click the Pages tab. You'll see this on the right side of the window. Depending on the template, you may already have several pages listed here. If you haven't already done so, you'll need to go to https://sites.google.com and click your website to open it for editing.

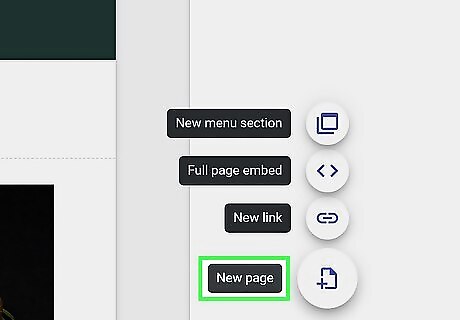
Add a new page. To add a new page, hover your mouse over the + at the bottom of the right panel, and then click New page. On the "New page" window, type a name for your page, and then click Done. If you like the look of an existing page, you can duplicate it. Click the three-dot menu next to the page's name, select Duplicate page, give the new page a name, and then click Done.

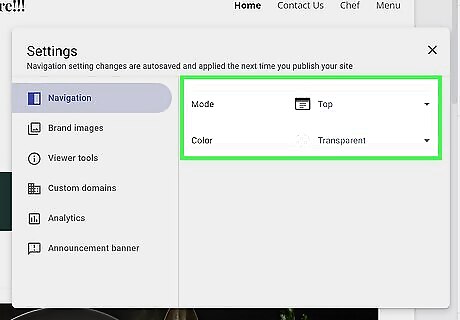
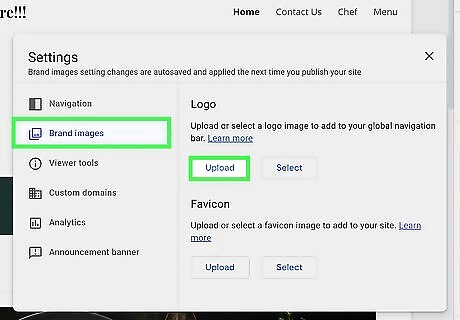
Customize the navigation bar. All Google Sites templates come with a navigation bar that makes it easy for your visitors to find what they're looking for. Depending on the template, the navigation bar may be on the top of the page, or on the left side in a "hamburger" menu ☰. To change your navigation bar: Click the gear icon at the top of the editor. Click the Navigation tab. In the "Mode" section, select either Top or Left. You can also make the navigation bar transparent or select a color from the "Color" menu. To add a logo to the navigation bar, click the Brand images tab, then click Upload to select your logo file.

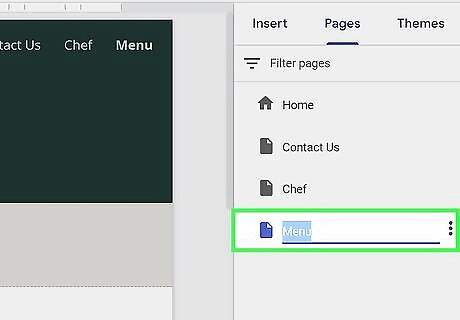
Change how pages appear on the navigation bar. The names you give your pages will determine how they'll be linked on the navigation bar. If your website will have a lot of pages, you can create subpages so you don't crowd the navigation area. When you add a subpage, a drop-down menu is added to the parent page on the navigation bar. To change a page's name, double-click its current name in the Pages panel, edit the name, and then press Enter or Return. To add a subpage, click the three dots next to a page's name, select Add subpage, type a name, and then press Enter or Return. You can also drag any existing page under another page to create a subpage. If you don't want a page to appear on the navigation bar at all, click the three vertical dots next to the page name and select Hide from navigation. To delete a page, click the three-dot menu and select Delete. Don't forget to click the Preview icon to see how your new navigation bar will look.
Adding & Editing Content

Click the Pages tab in the right panel. You'll see a list of the pages you’ve added to your Google site.

Click the page you want to edit. This opens the selected page for editing. Changes you make to one page do not impact other pages.

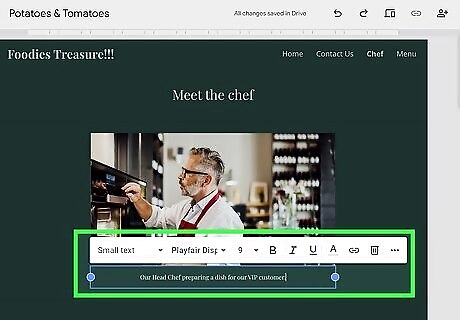
Add or edit text. If you started from a template, you'll already have some sample text you can edit. You can also insert a new text box anywhere on the page to add custom text. To add a text box, click the Insert tab on the right, then select Text box. Type some text. Or, to modify existing text, click the text to place the cursor, and make your changes. Highlight the text with your mouse to select it. From the first drop-down menu above the text, choose Title to make the selected text the page's title, Heading or Subheading for section headers, Normal text for regular content, or Small text for captions and notes. Select a font face and size from the corresponding menus. You can also make the text bold, underlined, change its color, or adjust its alignment and indentation.

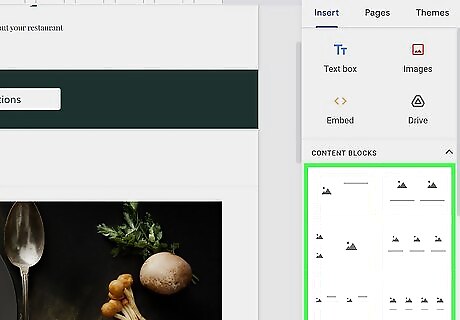
Add a section layout. If you started with a template, you'll already have sections on your page. If you've added text to a blank template, you'll at least have one section to work with. But you can also add Content Blocks, which are pre-formatted layouts that make it easy to insert your own text and images. Click the Insert tab. You'll see 6 layout options under "Content Blocks." Click a content block to add that layout to your page. You can then click a text box or photo placeholder in a section to replace it with your own.

Edit and move sections. As you hover your mouse over the sections of your page that contain images, text, or both (including Content Blocks), you'll see a few icons on the left side of the editor, and a handle with 10 dots. Each of these sections can be edited and moved as one with these tools. To move a section, drag the section from the 10-dot handle on its left side. You can move sections anywhere up or down the page. Click the palette icon to change the section's background color. If you want to use an image as the section's background, you click Image to upload one from your computer, select a stock image, or choose a picture you added to Google Photos or Google Drive. You can move text, images, and other elements in and out of sections by dragging them. To delete any part of a section, such as an image or text block, click the object, then click the trash can above it.

Add an image. You can insert either stock images or custom images anywhere on your website. Click Images on the Insert tab. Select Upload to upload an image from your computer, or Select to choose an image from Google Drive, Google Photos, or from the web. Once you've added the image, you can drag it anywhere you wish, such as into a section. Resize an image by dragging the blue dots surrounding it in any direction, or crop the image by clicking the Crop icon (the first on the image toolbar). To make an image link to another page on your website, click the link icon, then select the page you want to link to. To replace an existing image, click the image, click the three-dot menu on its right side, then select Replace. To add an image carousel, click Image carousel on the insert tab, then choose your images.

Add spaces and dividers. To add invisible space between sections, insert a spacer element. If you'd rather have a horizontal line dividing the two sections, you can insert a divider. Click the Insert tab. Click Spacer to add space. You can adjust the size of the spacer by dragging it from one of the large circles on its edges. Click Divider to add a horizontal rule between sections. You can drag a divider or spacer into or out of any section.

Insert and embed other content. At the bottom of the Insert tab, you'll see several other elements you can add to your website, including a Collapsible group, Table of contents, Social links, and more. You can also embed items like Google Maps, a YouTube video, a Google Calendar, Forms, Docs, and more.
Publishing Your Website

Make sure you've titled all pages. On the Pages tab, click through each page on your website and make sure each has a title at the top of the page. This is important for Google search optimization, as well as for keeping your visitors oriented.

Add a favicon (optional). A favicon is a small image that represents your website when people view it in their web browsers. They'll see your favicon in their web browser tab when viewing on a computer, and in various places in mobile web browsers. You can create your own favicon using software on your computer, download a free favicon from a site like Icons8, or try a favicon generator like Favicon.io. Favicons will also appear next to your website in Google search results. To add your favicon, click the gear icon at the top of the Google Sites editor, click the Brand images tab, then click Upload. Alternatively, you can click Select to choose a favicon you've uploaded to your Google Drive or Google Photos.

Click the Preview icon to see how your website will look. It's the icon of a computer screen and a cell phone at the top of the page. Click the X at the bottom-right to exit the preview when you're finished.

Click Publish. You'll see this button at the top-right corner of the editor.

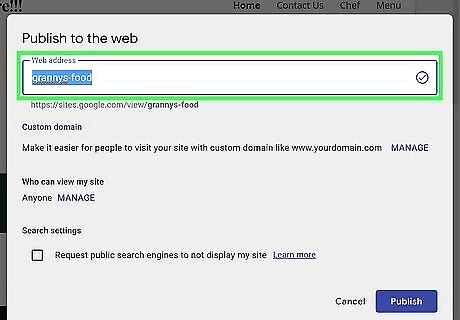
Enter your custom web address. If you don't have your own domain name, your website address will be https://sites.google.com/view/

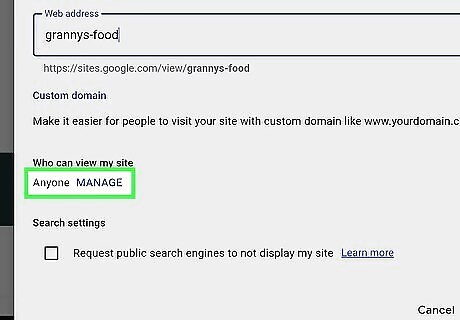
Choose who can view your website. By default, your website will be visible to anybody who comes across it. If you'd rather it only be visible to certain people, you can restrict access. Click MANAGE under "Who can view my site?" Under "Published site," choose Public to make the site public, or Restricted to choose specific people. If you're restricting your site, enter the names of contacts (or email addresses) who should be able to view the site. Click Done when you're finished.

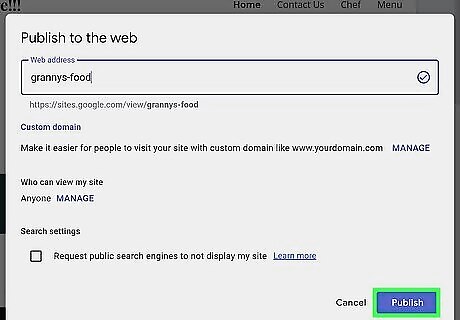
Click Publish to publish your website. Your website is now live. To view the live website, click the drop-down menu next to the "Publish" button and select View published site. The next time you make a change to your website, you will need to click Publish again to push those changes to the internet.


















Comments
0 comment