
views
HTML Methods

A solid colored background is the most basic type of background that you can put on a website. In fact, every website begins with a default white background. However, while a white background can be very sleek and clean looking when used with a harmonious color scheme, a different colored background may be favored with different themes.

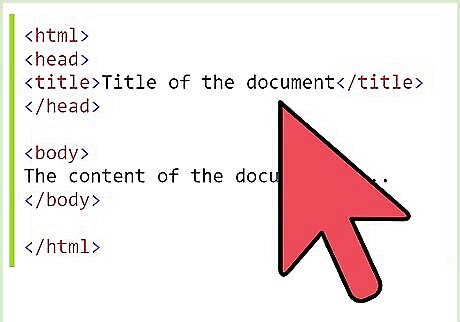
Open your web code (source).

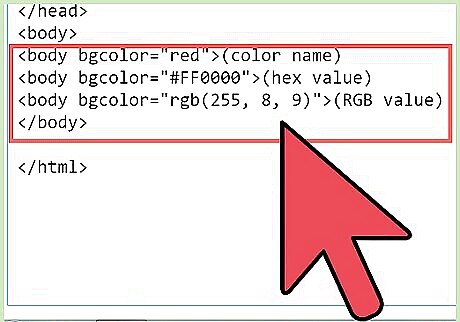
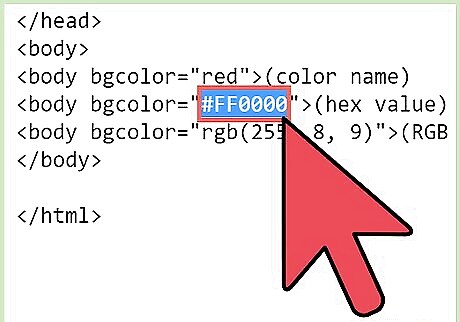
In the body tag, add an attribute called bgcolor. Now, you body tag should look like this-
where COLORNAME is the name of the color. COLORNAME can be filled with many types of color representatives- (color name) (hex value) (RGB value)
Experimenting with RGB and # can lead to many shades, but you can take the easy first way. But remember that typing an uncommon color as "Ultramarine Bluish Green" will result in white.

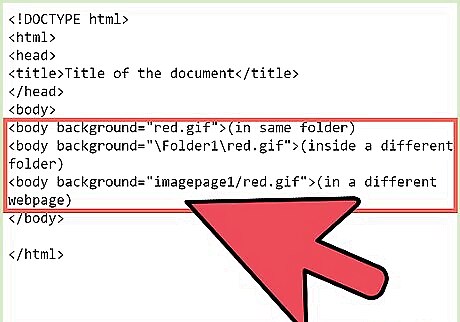
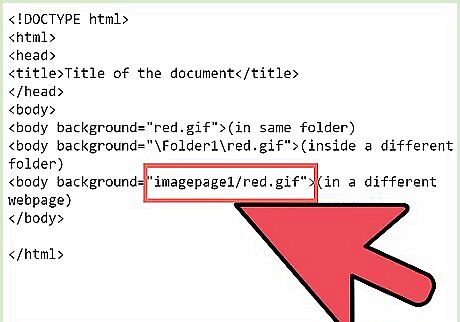
Add the background property to the body tag, so it looks like this-
where SRC is the source of the image SRC can be in the same folder,or another folder/webpage. (in same folder) (inside a different folder) (in a different webpage)
Remember to type the .gif/ .jpeg /.bmp extension.
CSS Methods

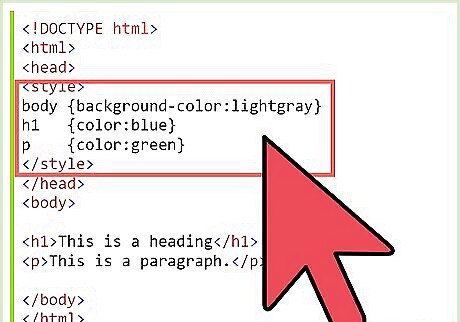
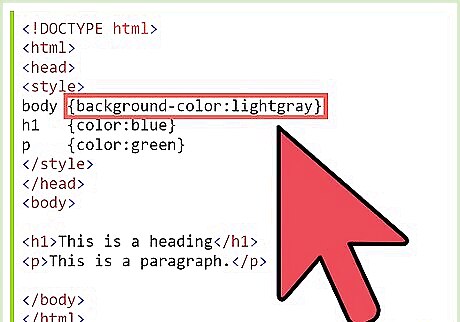
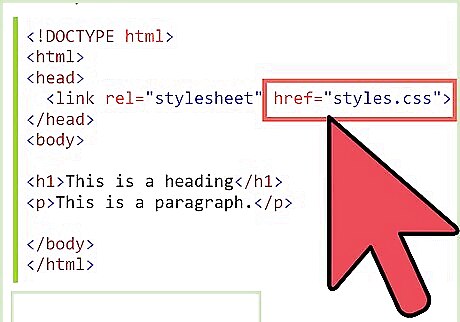
To add a solid colored background in CSS, add a style attribute. You can also give IDs and Classes and use both external and internal stylesheets.

Your body tag should look like this-
where the COLORNAME is the name of the color, hex value or RGB(Also remember the last steps of the solid colored background in HTML, the are applicable here too) .
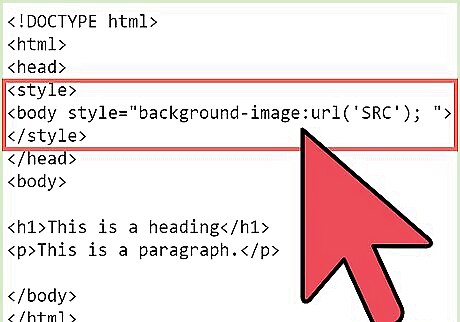
To add an image, add the style attribute to the body tag. You can also give IDs and Classes and use both external and internal stylesheets.

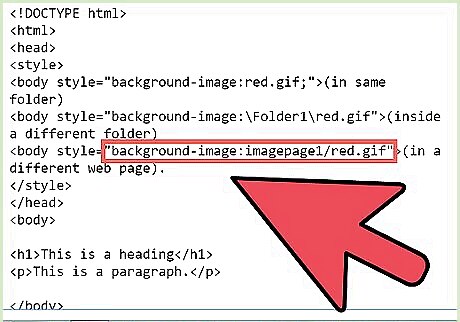
Your body tag should now look like this-

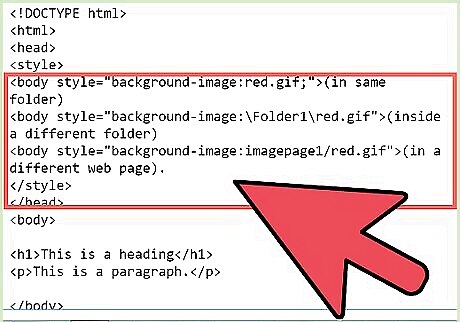
Remember that SRC is the source. It can be from the same folder, different folder or a different web page.
(in same folder) (inside a different folder) (in a different web page).
Remember to add the .extensions too.

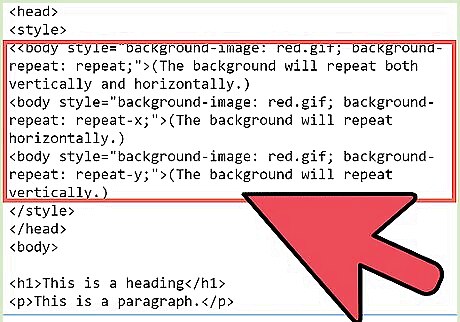
To make a repeated pattern background, add a background as said in the steps above. Your body tag must be now changed to-
Where REPEAT-SETTINGS are the settings. There can be many repeat settings, like- (The background will repeat both vertically and horizontally.) (The background will repeat horizontally.) (The background will repeat vertically.)
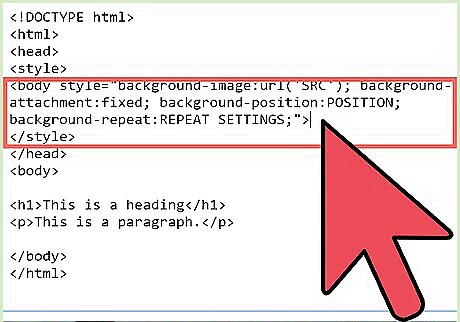
Fixed image backgrounds look cool and do not change as you scroll down. To do them you just need to do some simple tweaks to the code in the above section. Do the tweaks to make the body tag look like this-
where SRC is the source of the background image, POSITION is the position of the image(it can range from center to top-right); background-attachment is the main "catalyst" of this background type. It is used to tell the position of the background and it is recommended that it should not be changed.















Comments
0 comment