
views
- Go to your Google Site and navigate to the page where you want to include a photo.
- Click the "Insert" tab and click "Images > Upload."
- Double-click the photo you want to use, then adjust it so it looks how you want it to look.

Open your Google Sites page. Go to https://sites.google.com/ in your browser and select your site. If your site was previously a Google Classic site, it will automatically change to a newer site.

Select a page that you want to add an image to. Click one of the page titles (e.g., Contact Us) at the top of the page under the Pages tab. Depending on your chosen site layout, these page titles may be elsewhere.

Click the INSERT tab. It's in the upper-right corner of the page.

Click Images. It looks like a red icon of a photo next to Text Box. Clicking it will prompt a menu to drop down.

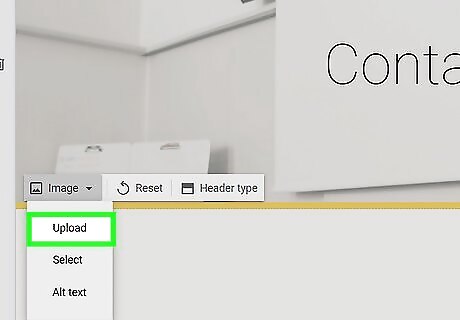
Click Upload. This is usually the first option in the menu. A File Explorer (Windows) or Finder (Mac) window will open. If you want to use a photo from Google Drive instead, click Images in the "INSERT" tab, then click Select, choose an image to use, and click Insert. Skip ahead to the "Adjust your photo's position" step. If you want to add an image carousel instead, click Image carousel. That feature allows you to upload multiple images that will display one at a time and change automatically.

Double-click a photo you want to use on your site. You can also click once, then click Open to add it to your site.

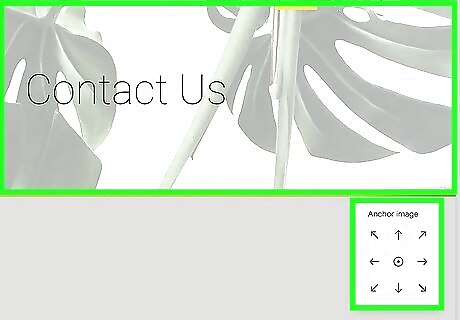
Adjust your photo's position. Click and drag your photo around the page until it's positioned how you want it. You can also resize the photo by clicking and dragging one of its corners inward or outward. You can also add a link to the photo by clicking the photo to select it, clicking the chainlink-shaped "Link" icon in the grey bar that appears, entering a URL, and clicking APPLY.

Preview your page. Click the monitor and computer screen icon at the top of the page. This will show you your site as it will appear on different screens when published. You can also select different screen types (e.g., tablets or phones) by clicking the appropriate screen shape in the lower-right corner of the page. This will ensure that you know how your site will appear on mobile as well as on desktop.

Publish your changes. Click the X on the bottom-right side of the screen to close the preview, then click PUBLISH in the top-right corner. This will save your changes and publish them to the live version of your site. You can also drag and drop an image file from Finder (Mac) or File Explorer (Windows) into the site's editing dashboard to quickly upload photos.


















Comments
0 comment