
views
Adding a Background Image

Open Google Chrome Android 7 Chrome. Its app icon is a red, yellow, green, and blue sphere. Make sure that you're doing this on a computer, as you cannot create and install a theme on a mobile platform such as a smartphone or tablet.

Open the Chrome Theme Creator site. Go to https://www.themebeta.com/chrome-theme-creator-online.html in your browser.

Click Upload an Image. This green button is near the top of the left side of the page. Doing so will prompt your computer's File Explorer (Windows) or Finder (Mac) to open.

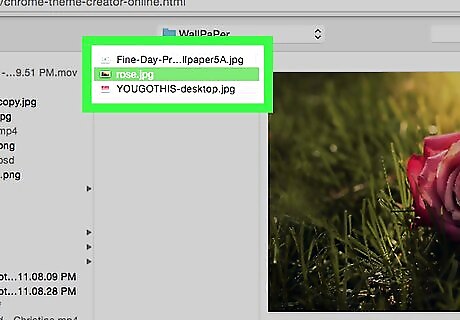
Select an image. Click the image that you want to use as your theme's background. This is the image that will appear on the "New Tab" page, so make sure that you choose a photo that you like.

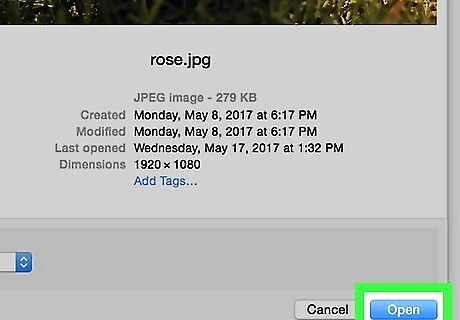
Click Open. It's in the bottom-right corner of the window. Doing so will upload the photo to the Chrome Theme Creator page.

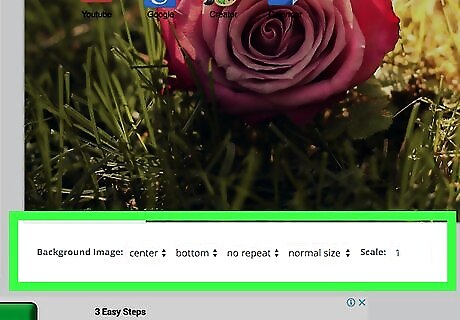
Re-position your image. In the "Background Image" section below the preview window, you'll see four drop-down boxes with the phrases "center", "bottom", "no repeat", and "normal size"; if you like, you can adjust these options as follows: Centering - Click the center drop-down box, then click left or right in the resulting menu. Top or Bottom - Click the bottom drop-down box, then click top in the resulting menu. Repeat - Click the no repeat drop-down box, then click repeat XY, repeat X, or repeat Y. Size - Click the normal size drop-down box, then click fill screen or fit to screen.

Review your image. If you're happy with the image's orientation in the preview window, you can proceed to the next part.
Adding Theme Images

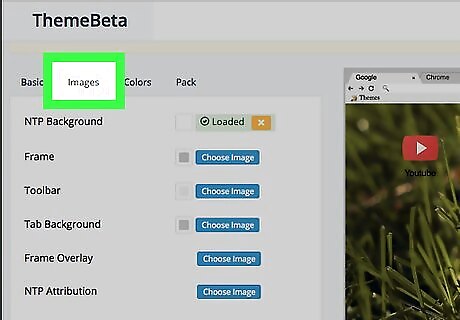
Click the Images tab. It's in the upper-left side of the page. This will bring up a list of different parts of the browser window.

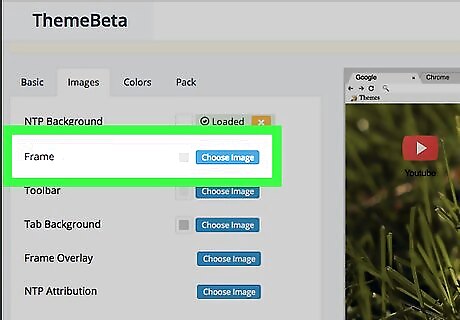
Add a frame image. Click Choose Image across from the "Frame" heading, then select an image and click OK. This will apply your selected image to the frame that runs around the Chrome window.

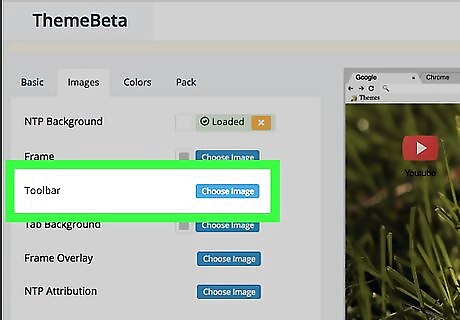
Add a toolbar image. Click Choose Image across from the "Toolbar" heading, then select an image and click OK. You should see the image appear in the toolbar section of the preview window that's on the right side of the page.

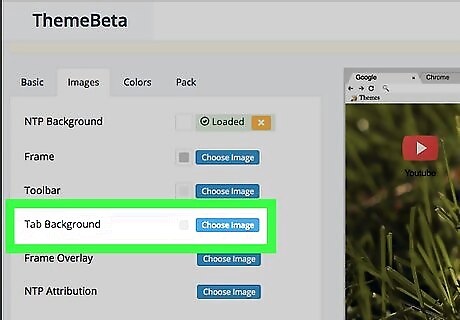
Add a tab background. Click Choose Image across from the "Tab Background" heading, select an image, and click OK. This will apply the image to the background of any tab that isn't currently open. For example, if you're on the Chrome Theme Creator tab and you have Facebook open in another tab, the Facebook tab would use the selected image as its background.

Review your theme. Look at the preview window on the right side of the page to ensure that your theme matches your expectations. If so, you're ready to move on to selecting colors for your theme.
Selecting Theme Colors

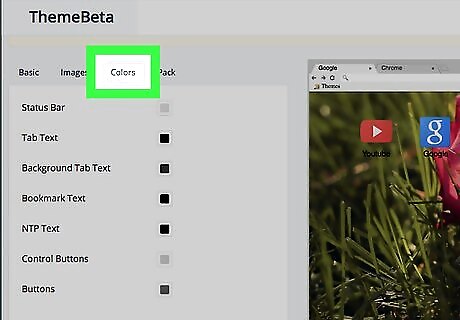
Click the Colors tab. It's in the upper-left side of the page, just right of the Images tab.

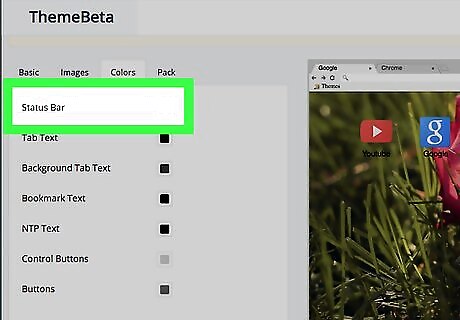
Change the color of the status bar. The status bar is the little white box that appears in the lower-left side of the Chrome window when loading a page. Click the colored box to the right of the "Status Bar" heading, then click a color in the pop-up box to select it. You can click elsewhere on the page to close the box. If you want to darken or brighten the color, click and drag the slider on the right side of the pop-up box up or down.

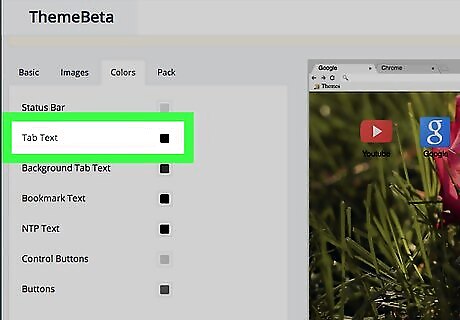
Change the tab text color. Click the box across from the "Tab Text" heading, then select a new color. You can change the available colors here by dragging up the slider that's on the right side of the pop-up box.

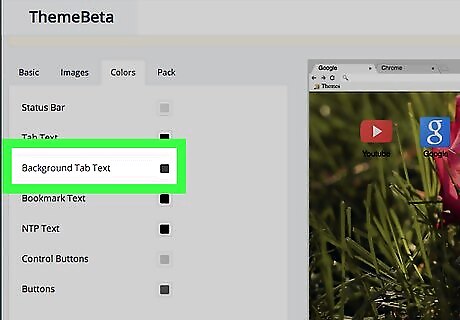
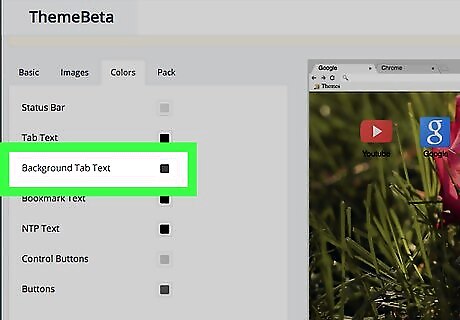
Change the background tab text color. This is the color of any tab that is loaded but not currently open. Click the box across from the "Background Tab Text" heading, then select a color.

Change the bookmark text color. Click the box across from the "Bookmark Text" heading and then select a color.

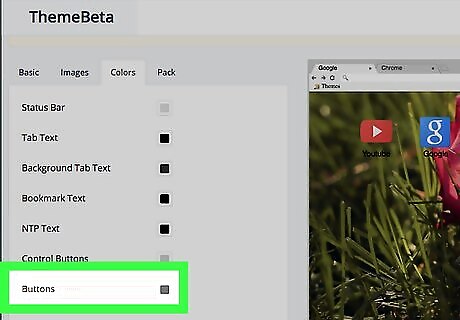
Change the button color. This will alter buttons like the "Forward" and "Back" arrows. Click the box across from the "Buttons" heading, then select a color in the resulting pop-up box.

Review your changes. Look at the preview window to see how your colors have been implemented. If you're happy with the theme, you're ready to install it.
Installing Your Theme

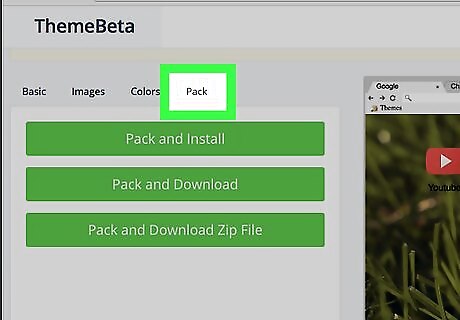
Click the Pack tab. You'll find this in the upper-left corner of the page, just right of the Colors tab.

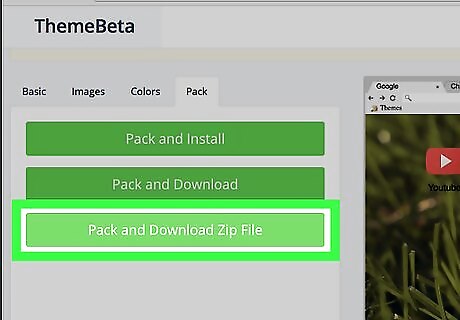
Click Pack and Download Zip File. It's on the left side of the page. This will prompt a copy of your theme to download onto your computer in a compressed folder. If you don't want to save your theme, skip this step.

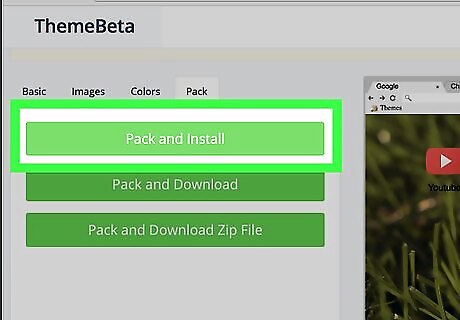
Click Pack and Install. It's a green button at the top of the page. You may have to click "Continue" in the bottom-left corner of the Chrome browser if prompted.

Click Add theme when prompted. This prompt will appear at the top of the Chrome window. Doing so installs your theme.

Open a new tab. Click the "New Tab" button to the right of the current tab, or press Ctrl+T (⌘ Command+T on a Mac). This will allow you to see your new theme in all of its splendor.

Review your theme. The "New Tab" page will allow you to see all aspects of your theme, including your selected images and colors. If you don't like your theme, you can revert it to the Chrome default theme by clicking ⋮ in the top-right corner of Chrome, clicking Settings, and clicking RESET TO DEFAULT to the right of the "Themes" heading, which is near the top of the page.




















Comments
0 comment