
134
views
views
This wikiHow article will teach you how to change the button color once it's clicked using JavaScript. Changing the button color lets users know that they have already clicked the button on your page.

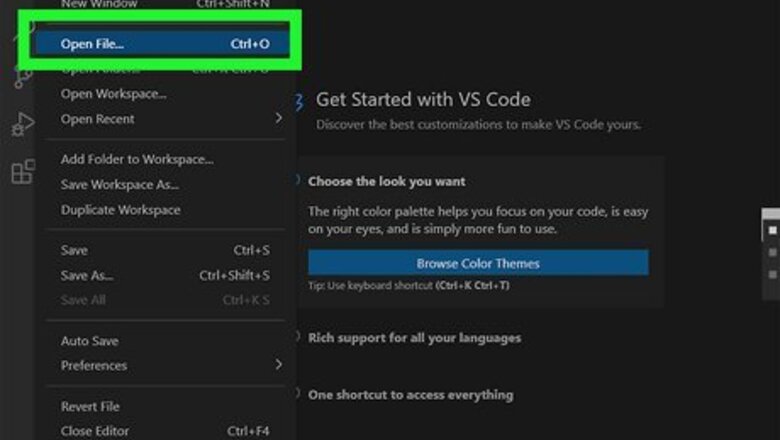
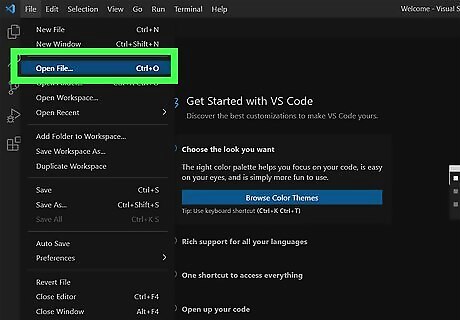
Open your project in a Java-editing environment. This can be anything like Visual Studio or Oracle JDeveloper.

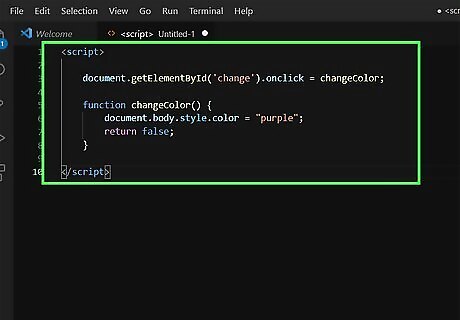
Enter the following code into your program to change the button's color with onclick: This code prompts the buttons to change the color of your text from green to red. You can replace these colors with others you prefer.

Enter the following code into your program if you want to change the button's color when a text field is filled in:
Using an




















Comments
0 comment